Сегодня на конференции Dribbble Meetup Павел Шумаков, ведущий дизайнер ВКонтакте, представил новый дизайн сайта ВКонтакте, мобильных клиентов компании на iOS и Android, а также совершенно новое фотоприложение.
ВКонтакте предпочли продлить интригу по поводу нового дизайна сайта и даже на презентации наложили размытие на скриншот. Но и этого примера хватает для того, чтобы сложить общее впечатление о редизайне. Сайт разбит на так называемые “острова” - каждая запись или любой другой блок визуально разделены друг от друга. Ширина сайта и его шрифт будут увеличены.
Сроки: до конца 2015 года.
Фотоприложение ВКонтакте

Лично нам интереснее было посмотреть на совершенно новый продукт от ВКонтакте - фотоприложение . Это своего рода аналог Инстаграма. Оно было анонсировано ещё на нашем мероприятии LIVE Event 2014, но мы, как и вы, увидели его впервые только сегодня, и были под впечатлением. Новое приложение разрабатывается вместе с профессиональными фотографами. В нём, помимо очевидных возможностей, вроде цветокоррекции, вы сможете создавать свои фильтры и обмениваться ими с друзьями. Приложение полностью синхронизировано с ВКонтакте.

Сроки: надеемся на выход приложения уже этим летом, ведь именно в это пору оно будет актуальным как никогда.

Долгожданный Material Design в клиенте ВКонтакте для Android. Полный редизайн всего приложения. Даже наши коллеги “яблочники”, взглянув на него, стали немного завидовать. Так же появилась возможность заказать изготовление пакетов с логотипом . Теперь этот процесс станет удобным и быстрым.
Сроки: скоро.
Видеокаталог и новые записи для iPhone

Но и владельцам iPhone есть чему порадоваться. Они-то уже давно получили свой редизайн, который и сейчас остаётся актуальным, поэтому на презентации нам показали новые записи и, конечно, внедрённый видеокаталог. Очевидно, это не единственные грядущие изменения.
Все плохо
Я оцениваю данный редизайн как не соответствующий профессиональному уровню: слишком много важных функций сайта сделали хуже, чем были, а мелочи, которые дополняли и делали сайт отличающимся, убрали или превратили в хлам.
Стоило вводить редизайн постепенно
Работа была проделана большая, и это понятно: перезапустили все сразу, что в принципе неправильно. Лучше было бы обновлять сайт частями, как делает Facebook. Ведь пользователя нужно подготавливать к новому, частями тестировать новые вещи и потом постепенно их запускать на основе отзывов.
Синий гроб, прибитый вверху
Фиксированную шапку можно делать такой, если в ней есть важный контент. Сейчас в ней, кроме поиска и иконки аудиозаписей, нет ничего, сплошной фиксированный гроб, который отвлекает.
Страница новостей стала уже и захламленнее
Фотография стала открываться как в фейсбуке

Топ-5 менее заметных недостатков
Неявные для глаз, но явные для мозга. Вот ключевые.
- Иконки-пиктограммы в меню
- Бледно-серый фон, который убрал чистоту старой версии
- Левая колонка в профиле при скролле фиксируется и не дает расширить новости на всю ширину допустимого контента (как это было в старой версии)
- Новый логотип не вписывается в шапку и создает еще больше пустого пространства
- Мой индикатор активности (онлайн) в моем же профиле! Это край логики! Мало того что существует текстовый индикатор возле моего имени в профиле, так теперь есть еще и зеленый кружок
Самое раздражающее для пользователей

Так ли все плохо на самом деле? Альтернативное мнение эксперта
Виктор Козырев
UX-дизайнер в Frog Design, Badoo и Cogniance; cоздатель приложения Spender
«Возможно, многие ожидают от больших компаний более радикальных и агрессивных шагов в дизайне, но, на мой взгляд, «ВКонтакте» пошли по прагматичному пути и решили конкретные задачи. Бросается в глаза новый визуальный стиль, который однозначно стал современнее и приятнее. Также навигация была переработана и упрощена. Теперь все смотрится лаконичнее и воспринимается легче. Типографика аккуратная, чисто и контрастно, что обеспечивает комфортное использование для большинства пользователей.
Шрифт «ВКонтакте», который видит пользователь, зависит от его версии операционной системы и браузера (пользователи iOS будут видеть шрифты San Francisco, а Android будут видеть Roboto). За счет использования системных шрифтов, пользователь получает почти привычный для него и за счет этого ненавязчивый, комфортный look-and-feel-продукт.
Следует быть готовым к тому, что большинство аудитории будет негодовать в любом случае, независимо от характера изменений. Это можно понять: среднестатистический пользователь не всегда может моментально оценить потенциальную выгоду от изменений. А вот дискомфорт от потери привычных удобств ощущается сразу. Не потому, что старые решения так уж хороши, а потому, что люди привыкли. Это объясняется психологией. Большую часть аудитории будет раздражать сам факт редизайна в принципе. А поводом может стать любая деталь, которая зацепит больше всего: кто-то заметит разницу в шрифте или иконках, а кто-то будет придираться к новой навигации.
Я лично не являюсь поклонником трехколоночного лейаута и попытался бы упростить его, чтобы сделать страницы более простыми в восприятии. В частности, это касается профиля пользователя. Страница кажется перегруженной, визуально однородной, не хватает правильно расставленных визуальных акцентов. Несмотря на больше количество схожих решений, «ВКонтакте» все равно выглядит чище и современнее, а интерфейс воспринимается проще».
Если вы все-таки хотите вернуть старый дизайн «ВКонтакте», то скачайте расширение для браузера Stylish. После его установки необходимо открыть страницу стиля для старого дизайна соцсети, нажать кнопку «Install with Stylish», подтвердить выбор нового стиля и перезагрузить браузер.
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».



Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
— это не шутка. Поскольку переход на такой интерфейс, очевидно, неизбежен для всех, вопрос, как вернуть старый дизайн Вконтакте имеет лишь временное решение. Но т.к. хоть и временно, но отключить новый дизайн Вконтакте и продолжить работать с привычным вменяемым интерфейсом всё же возможно , то это мы и сделаем.
Этот вопрос актуален, пожалуй, для всех пользователей Вконтакте, привыкших за 10 лет к простоте и удобству старого дизайна и использующих его функционал на полную катушку. В частности, это касается тех, кто создал и администрирует сообщества и группы – разработчики нового VK.com, безусловно, осложнили им жизнь своими нововведениями.
Кстати, для данной категории ВК-пользователей хочется дать дельную рекомендацию: дабы не терять драгоценное время на самостоятельную раскрутку паблика как во Вконтакте, так и во всех других популярных соцсетях, и полностью сконцентрироваться на качественном контенте для своего сообщества, Вам следует обратиться в сервис Soclike . Судя по многочисленным положительным отзывам, данная пиар-команда знает свое дело и сможет быстро обеспечить Вашу группу нужным числом качественных подписчиков.
Вернемся к основному вопросу. Сразу оговоримся – речь пойдет о браузерной версии социальной сети. Android и iOS-приложения, увы, в данной статье рассматриваться не будет.
Upd. 17.08.2016. Уважаемый Читатель, дабы не тратить твое драгоценное время, хотелось бы сразу проинформировать: «Восстание подавлено, Скайнет победил». Ну, а кроме шуток — случилось неизбежное: несмотря на все протестные настроения пользователей Вконтакте, разработчики после нескольких «волн» переводов пользователей на новый дизайн решили, что хватит мелочиться: 17.08.16 на новый дизайн были переведены ВСЕ пользователи соцсети… Соответственно, адреса new.vk.com на данный момент просто не существует, и использующие его возврат рекомендации не срабатывают…
Это не значит, что способов вернуть старый дизайн Вконтакте теперь совсем нет: специально для тех, кто не сдается — предлагаем ознакомиться с блоком ««, размещенным ниже по тексту. Там Вы найдете способ, который, вероятно, сможет погасить в Вас пламя праведного гнева.
Ну а до данного блока будет приведена информация, которая имеет скорее историческую, чем практическую значимость: далее изложена хронология борьбы с недугом под названием «Новый дизайн Vk.com «. Знакомство с этой информацией отнимет у Вас, уважаемые Читатели, не так много времени, и вероятно, кому-то будет интересно узнать «с чего всё начиналось», поэтому все ранее работоспособные способы в статье остались. Итак, начинаем.
Для тех, кто стал «подопытным кроликом» для дизайнеров Вконтакте поневоле (т.е. просто в определенный момент столкнулся с новым интерфейсом), должна остаться ссылка «Вернуться на старую версию…», размещенная в нижней части левой колонки с меню и рекламой. По правде говоря, дизайнеры явно старались сделать инструмент того, как вернуть старую версию Вконтакте, по максимуму незаметным: серые буквы на сером фоне – такое сложно заметить.
Те же, кто добровольно вступил в «ряды тестировщиков» нового интерфейса (кликнув по злосчастной кнопке «Присоединиться к тестированию»), могут и не обнаружить ссылки на возврат к старой версии.

И как отключить новый дизайн Вконтакте в таком случае?
Обратите внимание на адресную строку браузера:
 Внимание на адресную строку!
Внимание на адресную строку! Как видите, перед vk.com добавлено “new ”. Т.е. фактически, это другая страница пользовательского профиля. Чтобы вернуть привычный vk.com/id_страницы, а вместе с ним вернуть и старую версию Вконтакте просто «правим» адрес: нужно стереть “new. ”. Ну и, разумеется, нажать Enter (или клавишу подтверждения ввода на сенсорном устройстве).
Выйдет такой результат:
 Убрали из адреса «new.», получили то, что нужно!
Убрали из адреса «new.», получили то, что нужно! Знакомо? Наверное, до боли 🙂 . Да-да, это старый-добрый интерфейс vk.com, к какому все успели привыкнуть за 10 лет его существования. Ну а теперь дело за малым: остается лишь сделать закладку данной страницы в браузере, чтобы не редактировать каждый раз адрес, и вызывать эту страницу после авторизации в соцсети.
Пока неизвестно, когда конкретно редизайн Вконтакте «накроет» всех, так что есть надежда, что старой версией vk.com удастся пользоваться еще продолжительное время.
Upd. 09.06.2016. Похоже, недолго радовались «староверы»: команда VK.com начала принудительный перевод на новый дизайн без возможности вернуться к прежней версии.

Upd. №2 — радостный (уже не такой радостный — утратил актуальность…)
Оказывается, работоспособный метод вернуть старый интерфейс Вконтакте даже тем, кому, вроде бы, не оставили вариантов, всё же есть (по крайней мере за этот метод в ВК неоднократно благодарили «подсказавшего»). Однако предупреждаем сразу – всё действия Вам придется выполнять на свой страх и риск, а риск может присутствовать. Метод возврата старого дизайна vk.com связан с запусками скриптов, и Netobserver не гарантирует, что в теле скрипта отсутствует код, способный на кражу пользовательских логина и пароля.
Рассмотрим реально действующий метод, подходящий для браузера Google Chrome и его «собратьев», вроде Яндекс.Браузера (браузеры на платформе Chromium):
Итак, метод следующий: находим на Google Playmarket

Устанавливаем первый в списке плагин:

После установки активность плагина можно проверить по пиктограмме в правом верхнем углу браузера:

В открывшейся вкладке кликаем на кнопку «Установить этот скрипт»:
Далее возникнет предупреждение от Tampermonkey о том, что следует запускать только надежные скрипты (т.е. очередной раз предостерегает – Вы действуете на свой страх и риск), и отображается установленный скрипт:

На этом всё – скрипт сразу начинает свою работу. Вам осталось зайти во Вконтакте (или обновить страницу, если Вы уже там), и самостоятельно убедиться, что старый-добрый vk.com вернулся!
Причем эффект будет сохраняться и при переходе между элементами меню Вконтакте, и при повторном входе.
Это удобнее того метода, который был предложен в комментариях к данной статье (однако хочется сказать «Спасибо» и за такой вариант решения вопроса «Как вернуть старый дизайн Вконтакте»).
Для других браузеров также есть расширения-аналоги Tampermonkey:
- Для Огнелиса: ;
- для Оперы: ;
- у Сафари – .
Ну а после установки расширения для своего браузера возвращаетесь к шагу со скачиванием юзерскрипта – и далее по порядку 🙂 .
Upd. 3 — для самых упорных.
Уважаемые читатели, у вас есть 2 варианта: смириться и начать привыкать к новому дизайну (это сложно, но возможно — утверждаю на собственном опыте), или бороться до конца 🙂 . Оставшийся способ борьбы — применение пользовательских стилей . Сейчас их разрабатывается несколько, и все они пока являются весьма сырыми. Но, как говорится, на безрыбье и …
Для энтузиастов, которые не опускают руки и готов «заморочиться», мы подготовили следующие рекомендации:
- Применение пользовательского скрипта через Tampermonkey;
- Применение плагина для браузеров Stylish с подгрузкой стиля (наиболее популярный вариант).
Для тех, кто уже научился работать с Tampermonkey (смотрите описание в Upd.2 — выше по тексту), предлагается альтернативный скрипт (правда оочень сырой), возвращающий некое подобие старой версии. Применять его пока, пожалуй, смысла мало, но можно отслеживать вносимые изменения — уверен, что через некоторое время данный пользовательский стиль заработает куда лучше.
https://userstyles.org/styles/userjs/128986/%D0%A1%D1%82%D0%B0%D1%80%D1%8B%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%92%D0%9A.user.js
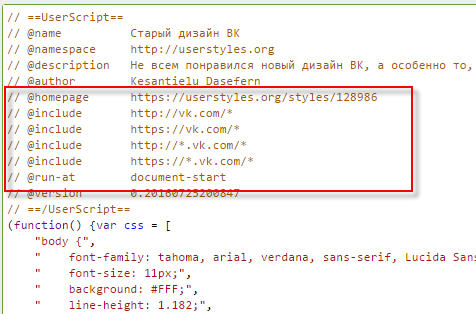
Скрипт нужно будет подредактировать. Конкретно интересуют следующие строки (с 7 по 10):
// @include http://new.vk.com/*
// @include https://new.vk.com/*
// @include http://*.new.vk.com/*
// @include https://*.new.vk.com/*
Вам необходимо удалить «new.» в 7 и 8 строке, «.new» в строках 9 и 10.
Должно получиться вот так:

Плагин Stylish — наиболее распиаренный вариант возврата старого дизайна Вконтакте
В принципе, алгоритм работы Stylish аналогичен методу работы Tampermonkey, с тем лишь отличием, что Stylish в отличие от последнего работает со стилями, а не скриптами.
Внимание: Не запускайте Tampermonkey совместно со Stylish! Хотя оба плагина призваны делать, в принципе, одно и то же, не факт, что совместное их использование приведет к вдвое лучшему результату (скорее факт, что не приведет 🙂).
Так что, если Вы уже потестили первый способ и решили перейти ко второму, сначала деактивируйте плагин Tampermonkey.
Что необходимо сделать пользователю в первую очередь. Конечно же, скачать плагин, подходящий для его браузера. Ссылки ниже:
После установки расширения Вам требуется убедиться, что оно активировано. Для Chrome картина будет следующей: появится пиктограмма с буквой «S» в правом верхнем углу браузера:

Следующим шагом будет загрузка стиля с сайта разработчика: .
На открывшейся странице Вам нужно будет воспользоваться большой зеленой кнопкой — мимо нее трудно промахнуться:


Судя по скорости выпуска релизов, автор очень старается устранить все имеющиеся на данный момент недочеты. Поэтому, рекомендую Вам добавить эту страницу в закладки, чтобы спустя несколько дней (недель) скачать доработанный стиль для Вконтакте, который уже не будет настолько сырым.
А пока пусть у Вас будет всё так же, как у счастливчика, оставившего такой отзыв:

Уважаемые читатели, если у вас есть альтернативные методы решения возврата к старому дизайну Вконтакте — не стесняйтесь оставлять их в комментариях! Также ждем отзывов тех, кому помогли изложенные рекомендации.
Всем хорошего настроения!
Статья Как вернуть старый дизайн Вконтакте — отключаем новую версию была изменена: Май 4th, 2017 автором Netobserver
